General Text
Add WYSIWYG content to a page including text, links, buttons, lists, tables and inline images.
How to use
- Add content to the Text element, see examples
- Optionally add Quick-Nav Text to be picked up the Quick Navigation Bar/Progress Navigation Bar
WSYIWYG areas across many content types use the TinyMCE editor, find out more about using TinyMCE in the T4 documentation.
The General Text content type can be added directly to a section or used with the Tabs & Content content type.
Copy and Paste
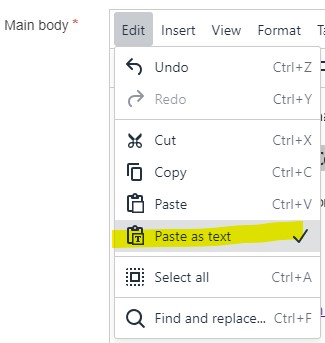
When pasting in content from another web page or document (e.g., Word document or PDF) recommend to use the Paste as text option from the edit menu. This avoids any hidden code or formatting being added which could impact how your content is displayed on the page.

Link Text
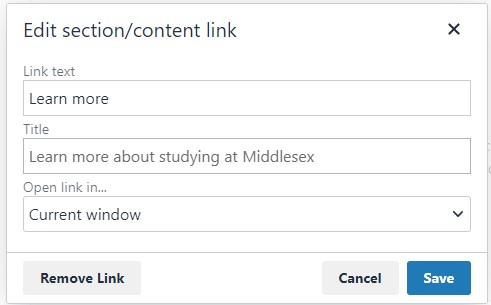
Link text should be descriptive, giving information about the link's destination. If link text is generic and non-descriptive, like “Click here” or “Read more,” people may open the wrong link, or need to go back to read the paragraphs surrounding each link to try to find out where the link will go. If using generic link text of this nature ensure that the title attribute is set to provide additional details by adding the title in the modal when adding or editing a link, e.g.:

Use of Headings
Headings are ranked heading 1 (h1) through to heading 6 (h6). Use headings hierarchically, with the heading 1 representing the most important topic of the page. Each page should have only 1 heading 1, this is added using a masthead content type or content type that has built in masthead. Organise content on the page with heading 2 (h2) level headings. Those areas can be divided with heading 3 (h3) level headings, and so on.
Do not skip heading levels to be more specific, e.g., do not skip from heading 2 (h2) to heading 5 (h5). You can skip headings in the other direction though if required, e.g., from heading 4 (h4) to heading 2 (h2).
Do not use a heading based on its appearance. Select the appropriate heading level rank for the hierarchy on the page.
Do not make text bold instead of using a heading. A common accessibility mistake is to make text bold when a heading is required. The text is highlighted and visually may look like a heading, however the HTML code behind it is not a heading, and it will not be picked up by assistive technology like screen readers.
Content Type Details
ID: 413
Name: General Text
Description: A component that outputs general text within a WYSIWYG
Minimum user level: Contributor
Content Type Elements Details
| Name | Description | Size | Type | Required |
|---|---|---|---|---|
| Name | The Name Element | 80 Characters | Plain Text | Yes |
| Text | Add content, see component library for guidance notes | 1000000 Characters | HTML | Yes |
| Quick-Nav Text | This text will be used for the Quick Navigation Bar/Progress Navigation | 50 Characters | Plain Text | No |
Examples
Text and Headings
Heading 2 Lorem ipsum dolor
Heading 3 Lorem ipsum dolor
Heading 4 Lorem ipsum dolor
Heading 5 Lorem ipsum dolor
Heading 6 Lorem psum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mollis cursus magna, a sodales neque. Phasellus interdum condimentum accumsan. Cras vel vehicula urna, pharetra semper nibh. Praesent consectetur erat at tellus auctor, eget mattis dui porta. Cras sit amet sem a enim pharetra maximus. Duis et scelerisque leo, sit amet tempor nunc. Mauris congue metus eros, non efficitur augue sagittis id. Vivamus luctus vel mi non suscipit. Duis rhoncus ac enim at porttitor. Vivamus rhoncus in sem malesuada vulputate. Mauris lobortis gravida pharetra. Sed vulputate vehicula orci, ut accumsan lectus gravida tempor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent rutrum, felis ut rutrum sollicitudin, ligula mi dignissim ligula, et interdum arcu arcu et eros.
Quisque eget vestibulum odio. Phasellus vehicula, odio vitae interdum tristique, est odio feugiat tortor, quis viverra dolor nibh a lorem. Aliquam efficitur ultricies sem id pulvinar. Sed vel turpis eget est eleifend commodo eu eget nisl. Aenean nec nulla non tortor consectetur tempor. Etiam efficitur fermentum magna, ut volutpat nisl consequat eget. Praesent quis nunc id ex tincidunt pellentesque.
Sed ex lectus, sollicitudin ut dapibus sit amet, consequat ac leo. Suspendisse nisi sem, suscipit vitae elit quis, tempus imperdiet ligula. Donec tristique lacus nulla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus blandit sodales purus nec dapibus. Nullam enim urna, dignissim vel diam vitae, maximus pellentesque orci. Duis a malesuada diam, in sodales dolor. Praesent sem mi, sollicitudin et congue auctor, facilisis non est. Integer venenatis turpis vitae nunc congue varius. Sed tincidunt aliquam massa, sed porttitor erat ullamcorper non.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mollis cursus magna, a sodales neque. Phasellus interdum condimentum accumsan. Cras vel vehicula urna, pharetra semper nibh. Praesent consectetur erat at tellus auctor, eget mattis dui porta. Cras sit amet sem a enim pharetra maximus. Duis et scelerisque leo, sit amet tempor nunc. Mauris congue metus eros, non efficitur augue sagittis id. Vivamus luctus vel mi non suscipit. Duis rhoncus ac enim at porttitor. Vivamus rhoncus in sem malesuada vulputate. Mauris lobortis gravida pharetra. Sed vulputate vehicula orci, ut accumsan lectus gravida tempor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent rutrum, felis ut rutrum sollicitudin, ligula mi dignissim ligula, et interdum arcu arcu et eros.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mollis cursus magna, a sodales neque. Phasellus interdum condimentum accumsan. Cras vel vehicula urna, pharetra semper nibh. Praesent consectetur erat at tellus auctor, eget mattis dui porta. Cras sit amet sem a enim pharetra maximus. Duis et scelerisque leo, sit amet tempor nunc. Mauris congue metus eros, non efficitur augue sagittis id. Vivamus luctus vel mi non suscipit. Duis rhoncus ac enim at porttitor. Vivamus rhoncus in sem malesuada vulputate. Mauris lobortis gravida pharetra. Sed vulputate vehicula orci, ut accumsan lectus gravida tempor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent rutrum, felis ut rutrum sollicitudin, ligula mi dignissim ligula, et interdum arcu arcu et eros.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mollis cursus magna, a sodales neque. Phasellus interdum condimentum accumsan. Cras vel vehicula urna, pharetra semper nibh. Praesent consectetur erat at tellus auctor, eget mattis dui porta. Cras sit amet sem a enim pharetra maximus. Duis et scelerisque leo, sit amet tempor nunc. Mauris congue metus eros, non efficitur augue sagittis id. Vivamus luctus vel mi non suscipit. Duis rhoncus ac enim at porttitor. Vivamus rhoncus in sem malesuada vulputate. Mauris lobortis gravida pharetra. Sed vulputate vehicula orci, ut accumsan lectus gravida tempor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent rutrum, felis ut rutrum sollicitudin, ligula mi dignissim ligula, et interdum arcu arcu et eros.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mollis cursus magna, a sodales neque. Phasellus interdum condimentum accumsan. Cras vel vehicula urna, pharetra semper nibh. Praesent consectetur erat at tellus auctor, eget mattis dui porta. Cras sit amet sem a enim pharetra maximus. Duis et scelerisque leo, sit amet tempor nunc. Mauris congue metus eros, non efficitur augue sagittis id. Vivamus luctus vel mi non suscipit. Duis rhoncus ac enim at porttitor. Vivamus rhoncus in sem malesuada vulputate. Mauris lobortis gravida pharetra. Sed vulputate vehicula orci, ut accumsan lectus gravida tempor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent rutrum, felis ut rutrum sollicitudin, ligula mi dignissim ligula, et interdum arcu arcu et eros.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mollis cursus magna, a sodales neque. Phasellus interdum condimentum accumsan. Cras vel vehicula urna, pharetra semper nibh. Praesent consectetur erat at tellus auctor, eget mattis dui porta. Cras sit amet sem a enim pharetra maximus. Duis et scelerisque leo, sit amet tempor nunc. Mauris congue metus eros, non efficitur augue sagittis id. Vivamus luctus vel mi non suscipit. Duis rhoncus ac enim at porttitor. Vivamus rhoncus in sem malesuada vulputate. Mauris lobortis gravida pharetra. Sed vulputate vehicula orci, ut accumsan lectus gravida tempor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent rutrum, felis ut rutrum sollicitudin, ligula mi dignissim ligula, et interdum arcu arcu et eros.
Lead Text
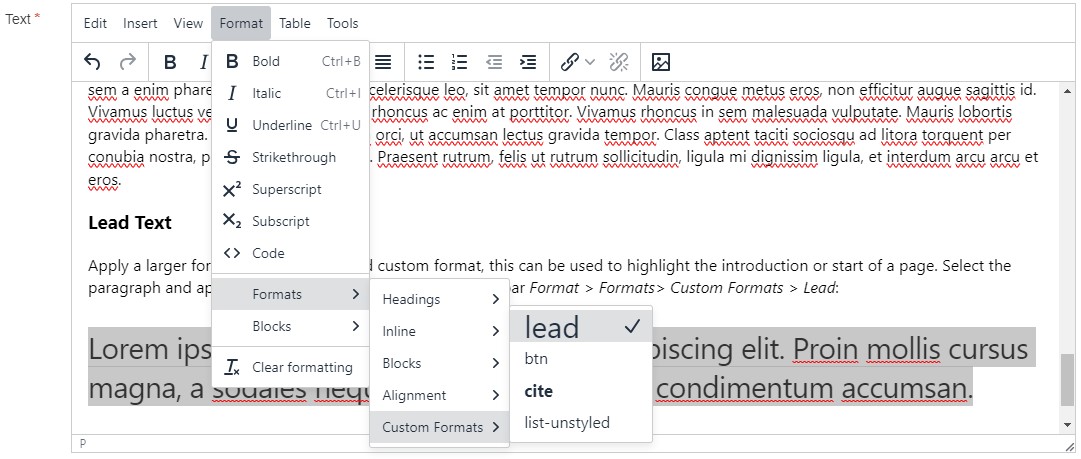
Apply a larger format text using the lead custom format, this can be used to highlight the introduction or start of a page. Select the paragraph and apply the lead custom format from the toolbar Format > Formats> Custom Formats > lead:

e.g.,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin mollis cursus magna, a sodales neque. Phasellus interdum condimentum accumsan.
Praesent consectetur erat at tellus auctor, eget mattis dui porta. Cras sit amet sem a enim pharetra maximus. Duis et scelerisque leo, sit amet tempor nunc. Mauris congue metus eros, non efficitur augue sagittis id. Vivamus luctus vel mi non suscipit. Duis rhoncus ac enim at porttitor. Vivamus rhoncus in sem malesuada vulputate. Mauris lobortis gravida pharetra. Sed vulputate vehicula orci, ut accumsan lectus gravida tempor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Lists
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vehicula tellus quam. Sed consequat nisl erat. Aenean cursus ex non velit hendrerit efficitur. Nulla viverra ac nibh at scelerisque. Proin lacinia leo quis mi auctor ornare. Aenean vestibulum ornare nibh, non fringilla arcu. Nulla ac dui metus. Vestibulum ut enim quam. Sed nec elit consequat, euismod sapien in, ornare sapien. Praesent congue, augue eu posuere cursus, felis neque pharetra augue, eu porta lacus orci sed velit. Maecenas laoreet neque non risus dictum, in lobortis lectus accumsan.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Ut nec dui nec arcu gravida bibendum.
- Aenean aliquet ex nec lacus sodales pellentesque.
- Etiam in sem eu eros fringilla vulputate mattis in turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vehicula tellus quam. Sed consequat nisl erat. Aenean cursus ex non velit hendrerit efficitur. Nulla viverra ac nibh at scelerisque. Proin lacinia leo quis mi auctor ornare. Aenean vestibulum ornare nibh, non fringilla arcu. Nulla ac dui metus. Vestibulum ut enim quam. Sed nec elit consequat, euismod sapien in, ornare sapien. Praesent congue, augue eu posuere cursus, felis neque pharetra augue, eu porta lacus orci sed velit. Maecenas laoreet neque non risus dictum, in lobortis lectus accumsan.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Ut nec dui nec arcu gravida bibendum.
- Aenean aliquet ex nec lacus sodales pellentesque.
- Etiam in sem eu eros fringilla vulputate mattis in turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vehicula tellus quam. Sed consequat nisl erat. Aenean cursus ex non velit hendrerit efficitur. Nulla viverra ac nibh at scelerisque. Proin lacinia leo quis mi auctor ornare. Aenean vestibulum ornare nibh, non fringilla arcu. Nulla ac dui metus. Vestibulum ut enim quam. Sed nec elit consequat, euismod sapien in, ornare sapien. Praesent congue, augue eu posuere cursus, felis neque pharetra augue, eu porta lacus orci sed velit. Maecenas laoreet neque non risus dictum, in lobortis lectus accumsan.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Ut nec dui nec arcu gravida bibendum.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Ut nec dui nec arcu gravida bibendum.
- Aenean aliquet ex nec lacus sodales pellentesque.
- Etiam in sem eu eros fringilla vulputate mattis in turpis.
- Aenean aliquet ex nec lacus sodales pellentesque.
- Etiam in sem eu eros fringilla vulputate mattis in turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vehicula tellus quam. Sed consequat nisl erat. Aenean cursus ex non velit hendrerit efficitur. Nulla viverra ac nibh at scelerisque. Proin lacinia leo quis mi auctor ornare. Aenean vestibulum ornare nibh, non fringilla arcu. Nulla ac dui metus. Vestibulum ut enim quam. Sed nec elit consequat, euismod sapien in, ornare sapien. Praesent congue, augue eu posuere cursus, felis neque pharetra augue, eu porta lacus orci sed velit. Maecenas laoreet neque non risus dictum, in lobortis lectus accumsan.
list-unstyled Custom Format
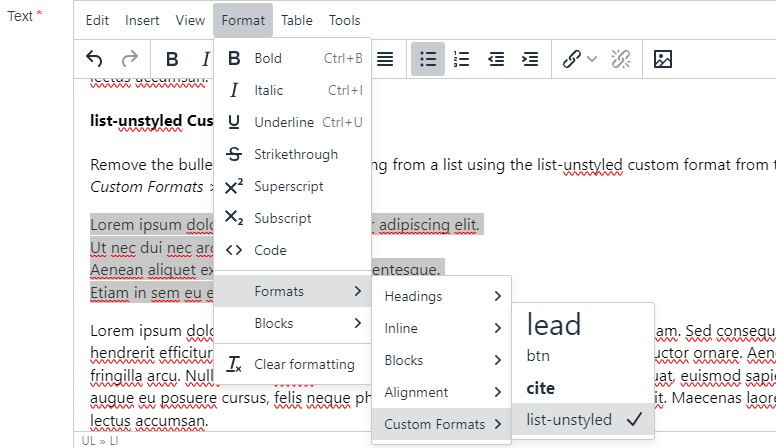
To remove the bullet points and left padding from a list, select the list and apply the list-unstyled custom format from the toolbar Format > Formats> Custom Formats > list-unstyled:

e.g.:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Ut nec dui nec arcu gravida bibendum.
- Aenean aliquet ex nec lacus sodales pellentesque.
- Etiam in sem eu eros fringilla vulputate mattis in turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vehicula tellus quam. Sed consequat nisl erat. Aenean cursus ex non velit hendrerit efficitur. Nulla viverra ac nibh at scelerisque. Proin lacinia leo quis mi auctor ornare. Aenean vestibulum ornare nibh, non fringilla arcu. Nulla ac dui metus. Vestibulum ut enim quam. Sed nec elit consequat, euismod sapien in, ornare sapien. Praesent congue, augue eu posuere cursus, felis neque pharetra augue, eu porta lacus orci sed velit. Maecenas laoreet neque non risus dictum, in lobortis lectus accumsan.
Tables
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris nec lectus massa. Fusce quis tincidunt neque, in laoreet justo. Nulla diam metus, iaculis et vestibulum non, facilisis eget nibh. Praesent aliquet augue in fermentum efficitur. In hac habitasse platea dictumst. Nulla congue dui dignissim erat rutrum ultricies. Suspendisse at faucibus mi.
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @jthorn |
| 3 | Larry the Bird | @larry | |
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @jthorn |
| 3 | Larry the Bird | @larry | |
Larger Table
| # | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell | Cell |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris nec lectus massa. Fusce quis tincidunt neque, in laoreet justo. Nulla diam metus, iaculis et vestibulum non, facilisis eget nibh. Praesent aliquet augue in fermentum efficitur. In hac habitasse platea dictumst. Nulla congue dui dignissim erat rutrum ultricies. Suspendisse at faucibus mi.
Images
To add an image select the “Insert from Media” icon in the toolbar:

Find the image in the Media Library and select the “Select with layout” option:

Select a layout:
- image-full-width - image displays the full width of the content area
- image-float-left - image floats left, maintains it's natural width and text flows around the image (on screens narrower than 576px the image will go "full width")
- image-float-right - image floats right, maintains it's natural width and text flows around the image (on screens narrower than 576px the image will go "full width")
- image-standard - image maintains it's natural width and text flows above/below the image

image-full-width
/prod01/channel_3/media/middlesex-university/site-assets/component-library/page-designs/general-content-ph-2.be8f6e95.jpg)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce et iaculis est, vitae egestas lacus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Morbi lacinia facilisis placerat. Aenean dignissim ipsum non efficitur interdum. Nullam congue molestie mi eu finibus. Curabitur ex leo, tempus sit amet eros quis, feugiat sodales elit. Aliquam vel hendrerit mi, id auctor arcu. Quisque non ex eleifend, sodales sem ac, blandit justo. Etiam arcu urna, rhoncus quis fermentum non, rhoncus sed mi. Quisque at metus egestas, tristique nisl sit amet, volutpat augue. Curabitur finibus libero dui, quis malesuada quam semper vel. Phasellus eu magna suscipit purus vehicula finibus vel eget justo. Pellentesque rhoncus erat sit amet tellus egestas, eget sodales ante placerat. Sed sed mollis arcu.
image-float-left

Donec eget viverra risus. Duis feugiat varius diam non eleifend. Proin convallis, libero id sollicitudin hendrerit, elit leo semper elit, condimentum facilisis orci ligula ultricies tortor. Cras dictum et urna sit amet malesuada. Praesent maximus quam et consequat hendrerit. Donec sed est eu ex suscipit pellentesque. Duis vel interdum enim. Fusce eu nisl non nunc fringilla sagittis dapibus sed ante. Nullam id elit aliquam, varius est vitae, ultrices ante. Nam rhoncus tincidunt accumsan. Nulla molestie nulla sit amet urna pharetra, vitae imperdiet dolor lobortis. Suspendisse ut dignissim justo. Nunc lacinia ante nec enim hendrerit pulvinar.
Praesent pharetra, ante vitae consectetur lacinia, metus turpis consectetur ante, id suscipit tortor nunc eu ex. Duis a vehicula magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vivamus tincidunt sapien nec odio bibendum, sed pulvinar enim ornare. Sed facilisis scelerisque odio non commodo. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec interdum tortor a fermentum molestie. Aliquam pulvinar, enim mattis commodo efficitur, mauris velit aliquam dolor, quis molestie lacus neque in felis. Duis faucibus sapien nec turpis bibendum euismod.
Etiam sollicitudin leo lectus, sed euismod augue dignissim at. Mauris malesuada vehicula eros quis posuere. Sed ac pellentesque ante, sed maximus mauris. Cras id ultrices lacus. In interdum quam a dapibus elementum. Quisque mi diam, pretium et quam quis, tincidunt scelerisque ligula. Quisque justo enim, sodales at arcu et, lacinia iaculis felis. In et dignissim libero. Nullam euismod felis porta mi laoreet mollis. Praesent ut mollis magna, at laoreet augue.
image-float-right

Mauris dignissim eros eget ligula laoreet pharetra quis at nisl. Sed ullamcorper sodales nisi. Phasellus elit turpis, volutpat a justo vitae, vulputate finibus nunc. Nullam non enim eget ante porttitor pellentesque at quis leo. Suspendisse eu mattis odio. Aliquam sodales urna quis lacus dictum auctor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Proin lacinia viverra ligula, tincidunt bibendum lacus. Proin sodales et neque sit amet lacinia. Suspendisse potenti. Maecenas blandit iaculis mi, sed varius est mattis in. Ut sit amet metus quam. Quisque volutpat libero ac tincidunt finibus.
Donec mauris augue, dapibus luctus nisi ut, blandit consectetur augue. Pellentesque molestie porta purus, id dapibus neque elementum in. Proin non nisi vel arcu imperdiet consequat. Cras efficitur varius magna nec varius. Suspendisse molestie neque at tempor iaculis. Quisque maximus faucibus laoreet. Nam massa tellus, sollicitudin a pharetra non, semper quis nisi.
Sed quis consectetur justo. Mauris eget metus ex. Duis eget sollicitudin nulla, pellentesque porta lacus. Phasellus tincidunt fermentum vulputate. Vivamus gravida sagittis feugiat. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer vitae tincidunt libero, in pulvinar elit. Aliquam lectus lacus, pretium a ligula vel, semper imperdiet risus. Donec non nisi magna. Phasellus consectetur iaculis nibh, quis fringilla lacus porta vel. Fusce non porttitor nisl, sit amet porta nibh. Donec sit amet enim non ex pharetra fringilla et quis erat. In in metus eu neque pharetra aliquet nec in nulla. Duis nunc neque, imperdiet quis ligula vitae, molestie interdum sapien. Etiam ultricies, nisl quis gravida malesuada, magna sapien commodo quam, et auctor nisi dolor id massa.
image-standard

Morbi sagittis lectus et justo ullamcorper, eu fermentum dolor accumsan. Praesent bibendum nec velit venenatis aliquam. Pellentesque convallis, ligula sit amet euismod egestas, quam quam efficitur felis, suscipit maximus erat nibh ut orci. Vivamus pellentesque metus at nibh finibus, quis mollis nunc pulvinar. Vestibulum venenatis turpis enim, interdum egestas elit vulputate ut. Sed convallis luctus nisi eu bibendum. Vivamus sagittis at dui non sodales. Donec velit orci, maximus vitae fermentum at, facilisis eget mauris. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer placerat tincidunt sem. Fusce eget consectetur lorem. Morbi volutpat nisi vitae facilisis hendrerit. Aliquam quam libero, efficitur ac ultricies at, posuere ac turpis. Mauris aliquam, odio eget iaculis lacinia, dui magna semper odio, lacinia ullamcorper urna mauris pellentesque mauris. Mauris volutpat aliquam nulla vel pulvinar.
Buttons
To add a button style to a link(s), select the link(s) and apply the btn custom format from the toolbar Format > Formats> Custom Formats > btn:

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ut consequat arcu. Cras ullamcorper sodales est nec faucibus. Morbi lacinia venenatis odio, ut malesuada urna rutrum luctus. In aliquam lacus nec ante fermentum tempus. Nam fringilla lacinia imperdiet. Nulla nec odio eget quam bibendum sollicitudin non vel libero. In suscipit tincidunt vehicula. Sed interdum purus sed ligula egestas, non rhoncus ex cursus. Donec aliquam molestie arcu, eu aliquam felis gravida ut. Cras rutrum ex a enim pellentesque, sit amet luctus sem venenatis. Ut elit orci, facilisis quis turpis ut, ullamcorper laoreet ante. Vivamus porta dictum venenatis. Ut ut est suscipit, interdum massa nec, sodales enim. Vestibulum sit amet egestas odio, sed varius enim.
Cras vestibulum orci ut leo eleifend, at commodo massa finibus. Donec malesuada ultrices laoreet. Phasellus sagittis sapien vitae mauris placerat tempus. Mauris aliquam euismod turpis, sit amet finibus nisl dignissim non. Curabitur sagittis volutpat libero, sit amet semper urna efficitur sed. Quisque eleifend nisi eget nunc ullamcorper, ac mattis urna efficitur. Curabitur ullamcorper tempor eleifend. Suspendisse potenti. Donec venenatis augue et lectus convallis dapibus. Vestibulum varius ex quam, scelerisque interdum sapien lobortis et. Nam pulvinar venenatis eros, nec finibus ligula ornare eget. Cras dui magna, fringilla eu scelerisque eget, auctor a nulla. Cras nisi quam, congue eget lobortis nec, malesuada sed ex.
Section/Content Links
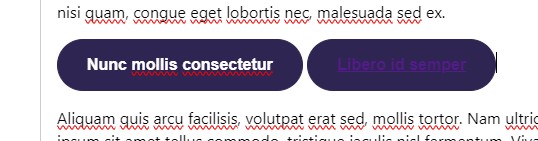
When applying custom formats for buttons in the TinyMCE editor when applied to section and content links the text color doesn’t appear correct. This is only within the TinyMCE editor due to how the editor structures these links differently. When the page is previewed/published the buttons display as expected, as demonstrated in the following screenshot show an external link on the left and section link on the right in the editor:

And preview/published output:
Nunc mollis consectetur Libero id semper
Aliquam quis arcu facilisis, volutpat erat sed, mollis tortor. Nam ultricies rutrum ligula, non dignissim ligula placerat a. Vivamus pharetra ipsum sit amet tellus commodo, tristique iaculis nisl fermentum. Vivamus turpis tortor, pretium id lorem ut, elementum sollicitudin felis. Fusce fermentum tempor scelerisque. Cras sollicitudin imperdiet diam, a hendrerit dolor aliquet ac. Etiam eu neque nisi. Maecenas finibus ligula pulvinar, facilisis purus quis, dignissim orci. In quis erat lectus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam blandit leo ac rutrum aliquet. Nullam molestie mauris augue, nec hendrerit velit interdum ac. In faucibus, justo id facilisis bibendum, massa nisl luctus magna, vitae laoreet tellus lectus ac felis. Morbi venenatis mauris ullamcorper leo.
Blockquote
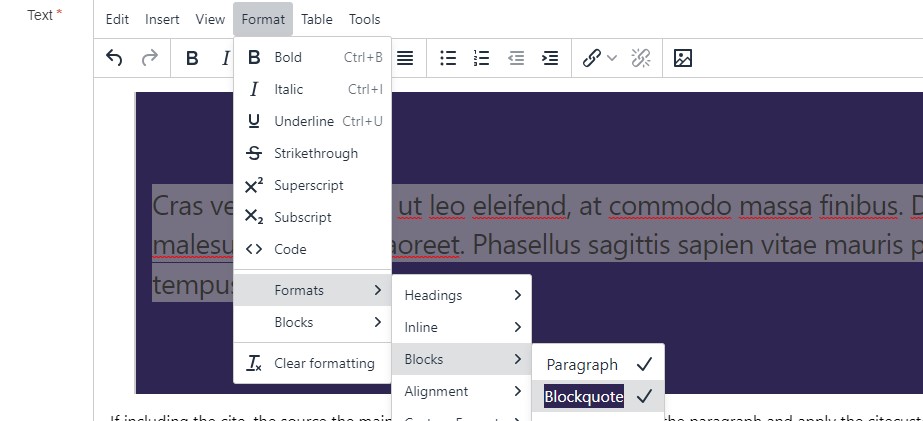
To add a blockquote style to highlight a paragraph(s), select the paragraph(s) and apply the blockquote format from the toolbar Format > Formats > Blocks > Blockquote:

e.g.,
Cras vestibulum orci ut leo eleifend, at commodo massa finibus. Donec malesuada ultrices laoreet. Phasellus sagittis sapien vitae mauris placerat tempus.
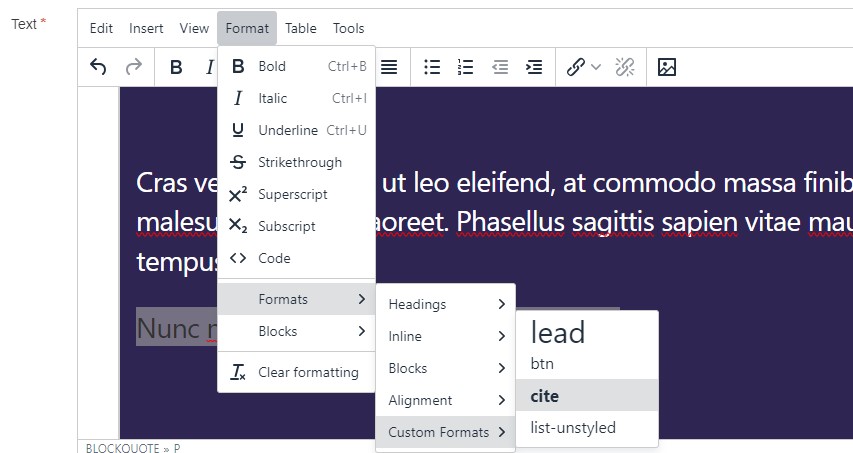
If including the cite, the source the main part of the blockquote is from, select the paragraph and apply the cite custom format from the toolbar Format > Formats > Custom Formats > cite:

e.g.,
Cras vestibulum orci ut leo eleifend, at commodo massa finibus. Donec malesuada ultrices laoreet. Phasellus sagittis sapien vitae mauris placerat tempus.
Nunc mollis consectetur libero id semper

