Header
The Header is pulled into every page of the website. It contains the main website navigation, quick links, search and optional campus menu.
The same header is displayed across all pages of the website. There is no specific content type for the website header, HTML for the header is part of the page layout, with content automatically pulled in from different areas of the Site Assets branch.

Navigation objects are used in the page layouts for each site to pull in content.
Mega Menu
Links and panels for the main website navigation (Mega Menu) are added using the Mega Menu Link and Mega Menu Panel content types.
Quick Links
For the quick links recommend these are located in a section under the Site Assets branch e.g., for the main Middlesex website MDXUK » Site Assets » Common Header » Quick Links. Each link is a link section, there are steps on how to create a link section available in the T4 documentation.
Search Modal
The search modal opens when the magnifying glass icon in the header is clicked/tapped. The HTML is pulled in from Site Assets e.g., for the main Middlesex website MDXUK » Site Assets » Common Header » Search Modal:

Code for auto-suggest for the search modal (if utilised) is located in section Site Assets » Code - Body End.
Campus Menu
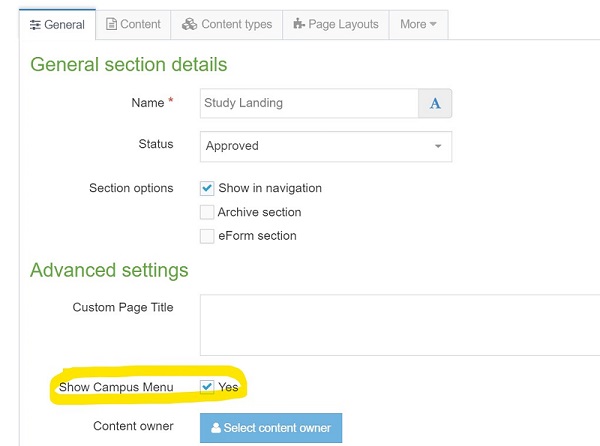
The Campus Menu can be set to show by checking the Show Campus Menu elements on a sections general tab e.g., highlighted in yellow:

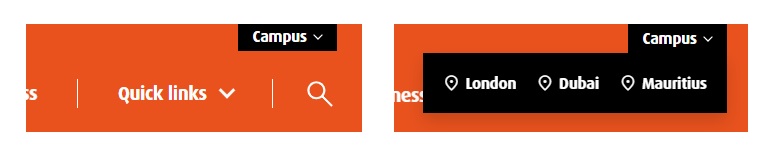
When shown the Campus Menu displays in the top right of Header on larger screens e.g., see screenshots showing the campus menu open and closed:

On smaller screens the Campus Menu displays in the mobile menu below Quick Links:

Links for the Campus Menu are link sections pulled from Site Assets e.g., for the main Middlesex website MDXUK » Site Assets » Campus Locations. The same links are also used in the Common Footer.
Notices
Notices can be set to display above the header on every page the website using the Emergency Notice or Site Wide Notice content type.

